Amazon-S3
使用 Cloudflare 的 S3 託管網站為任何非根路由返回 404 狀態程式碼
我有一個在 Cloudflare 後面執行良好的 S3 託管網站,其內容如下:
example.com/工作正常
example.com/test也可以,但是網路選項卡中的文件本身自然會返回 404,因為 /test 在 S3 上不存在。這是 SEO 的問題,如何配置 Cloudflare 將 404 視為 200?
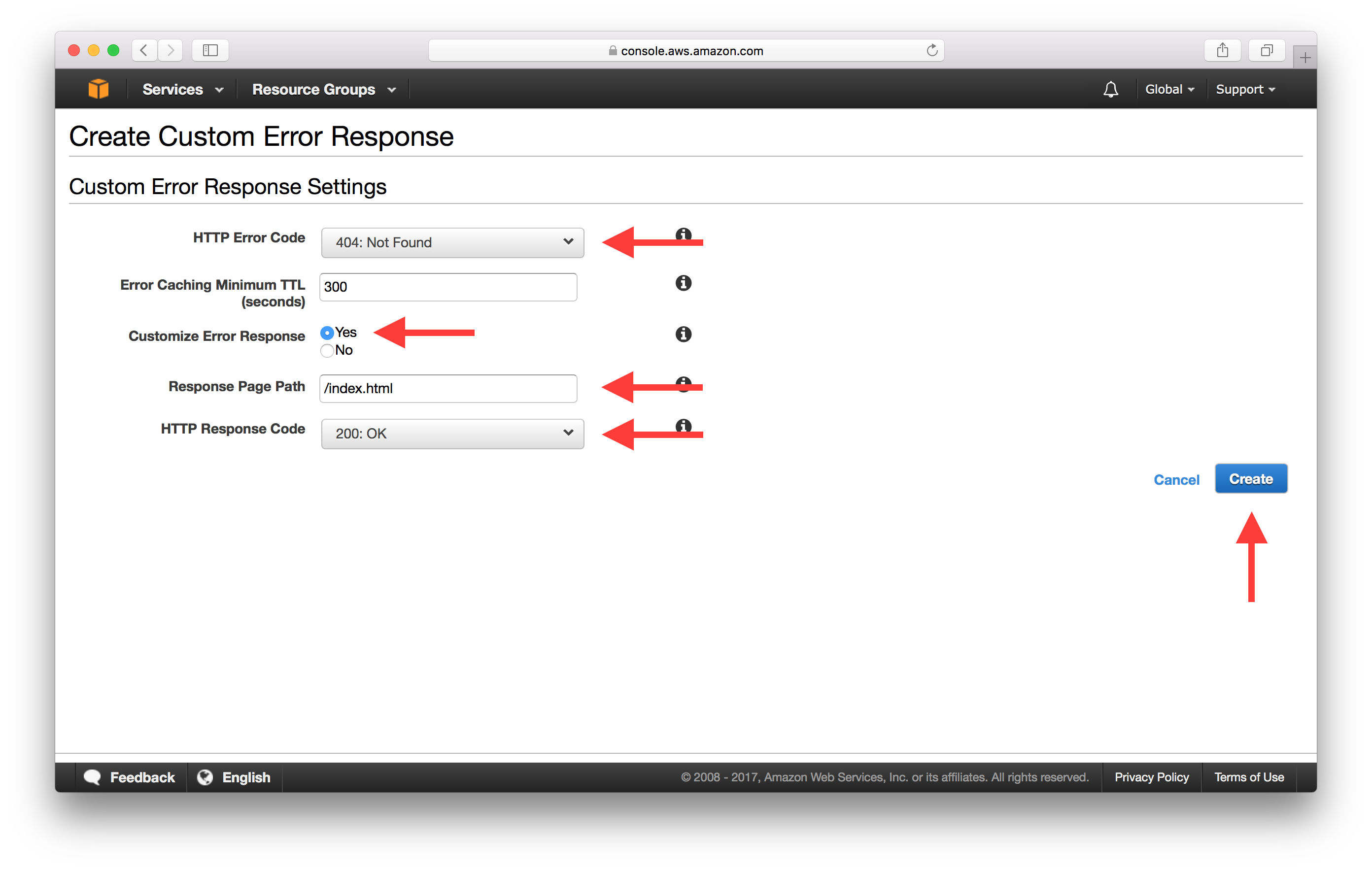
在 Cloudfront 中,我通常這樣做:
但是我在 Cloudflare 中找不到對應的配置。這是否必須在 Cloudflare 工作人員中完成?在工人存在之前人們做了什麼?
事實證明,人們只是沒有在工人之前使用 Cloudflare 在 S3 上託管,如果他們這樣做了,他們並不關心/注意到他們的路線會返回 404。
無論如何,這是 Cloudflare 工作人員強制返回程式碼 200 的解決方案:
addEventListener('fetch', event => { event.respondWith(fetchAndApply(event.request)) }) async function fetchAndApply(request) { let originalResponse = await fetch(request) const contentType = originalResponse.headers.get("Content-Type") // Only bother with index pages (not assets) if (contentType && contentType.includes("text/html")) { // Force 404's from S3 to return as 200 to prevent Google indexing issues let response = new Response(originalResponse.body, { ...originalResponse, status: 200, statusText: 'OK' } ) // Don't cache index.html response.headers.set('Cache-Control', 'max-age=0') return response } return originalResponse }